If your website isn’t properly designed and coded for accessibility, people with disabilities will struggle using it. This denies them equal access to your site, making you vulnerable to hefty lawsuits for violating the Americans with Disabilities Act (ADA).
In 2019, almost 2,000 new website accessibility lawsuits were filed in federal court. These lawsuits aren’t just expensive, they can wreck your business’s reputation, causing your bottom line to plummet.
That’s why you need to ensure your business website is accessible. You’ll avoid accessibility-related lawsuits and provide better access to all users regardless of their disabilities or impairments.
Overview: What is website accessibility?
The World Wide Web Consortium (W3C) is the international community that develops web standards. It defines web accessibility as designing and developing tools, technologies, and websites so people with disabilities can use the web effectively.
Accessible websites should allow disabled individuals to navigate, understand, perceive, and interact with the web, even contribute to it.
Web accessibility covers all disabilities that affect web access, including cognitive, auditory, physical, neurological, oral, and visual.
Web accessibility also benefits website users without disabilities, such as:
- Older people with changing physical and visual abilities that come with age
- Users on devices with small screens, such as mobile phones and smartwatches
- Individuals with temporary disabilities, including hand injuries that would prevent them from using a keyboard
Making your website accessible is vital to provide equal access to people with various disabilities, improve their experience on your site, and ensure you adhere to legislation.
Why is web accessibility important?
Site accessibility has a lot to do with showing compassion to persons with disabilities (PWDs) and being socially responsible. However, there’s more to it.
Below are several more reasons why web accessibility is important.
Legal compliance
Having an accessible web design ensures your site complies with ADA requirements and the Web Content Accessibility Guidelines (WCAG). The ADA is a civil rights law that prohibits discrimination against people with disabilities in all areas of public life, including private places considered as a public accommodation, such as the web.
The WCAG provides a single shared standard and technical requirements to make your web content more accessible to individuals with disabilities. Comply with the ADA, WCAG, and other web accessibility regulations to ensure your website can be used by all, reducing your chances of getting sued.
Improved user experience
Web accessibility regulations require your website to be easily navigable and usable by PWDs. With an accessible site, you improve the user experience not just for PWDs but for all your site users. It also widens your reach, increases your website traffic, and boosts your sales potential.
Boosts your brand’s reputation
Make your website accessible to show your brand’s commitment to inclusivity for all site users. You’re being socially responsible, creating a positive impact on your business’s reputation. It’s also perfect for building trust with your potential customers, which helps you get better results with your website marketing initiatives.
How to make your website more accessible
Follow these tried-and-tested methods to ensure your website is accessible to people with disabilities.
1. Check your website for accessibility issues
Whether you’re creating your website or you’ve been running one for years, it’s crucial to check for accessibility issues. You may uncover potential errors that keep your website from being fully accessible and compliant with the law and accessibility standards.
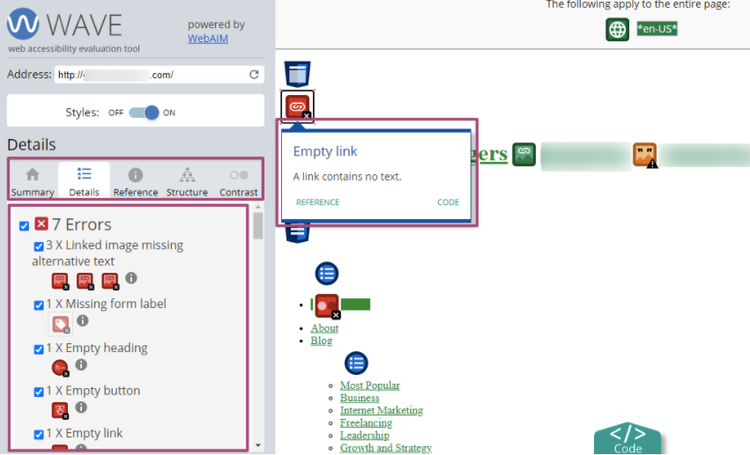
A website accessibility evaluation tool, such as WAVE, can help you identify your site’s accessibility gaps.
Copy and paste your website URL so the website checker can analyze your site for accessibility errors. Some issues it can uncover are missing form labels, empty buttons and links, and color contrast issues, among others.

Uncover specific website accessibility issues using web accessibility evaluation tools. Image source: Author
.
Perform an accessibility audit to assess your website’s compliance level, helping you identify and make adjustments to your site. Use the audit’s findings to address deficiencies and ensure your website is fully accessible to all.
2. Use headings properly to organize your content’s structure
Use headings, such as heading 1 and heading 2, correctly and logically to organize your website’s content.
Blind people using screen reader software, an assistive tool that “reads” web content, uses your website’s heading structure to navigate content effectively.
Implement a correct heading order and website content structure with these tips:
- Use <h1> for primary page titles and avoid using it for anything other than your web pages’ titles.
- Don’t skip heading levels. When you use heading 1 then skip to heading 4, you make it seem like your page is missing content. This can confuse people using screen readers.
When you submit your website to the search engines with proper headings, it’s easier to parse your website -- which is great for your site’s search engine optimization (SEO).
3. Select a CMS that supports web accessibility
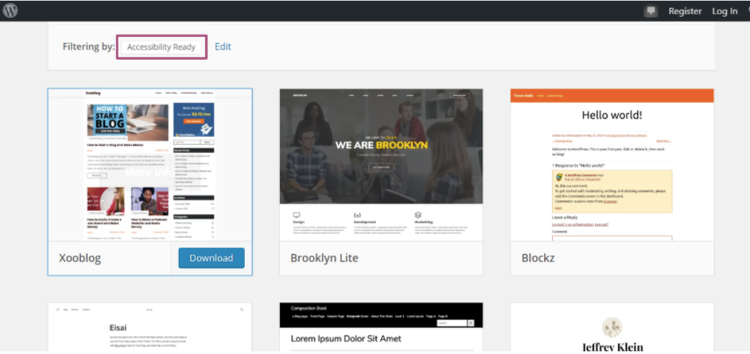
Choose a content management system (CMS) that provides accessible website themes, templates, plug-ins, widgets, and modules. For instance, WordPress offers a range of accessibility-ready themes that meet basic accessibility requirements based on the WordPress Accessibility Handbook.

Use a CMS that offers accessibility-ready themes and other features. Image source: Author
It’s worth pointing out that the themes lack some accessibility features and do not guarantee full accessibility compliance with ADA standards. They only contain basic web accessibility features, such as accessible color palettes and font styles and types.
4. Use automated web accessibility solutions
You have three ways to create accessible websites. First is the manual method where website owners employ web developers to hard code web accessibility features to the site to ensure it complies with the ADA standards. This can be very costly and time-consuming.
The second approach uses plug-ins. By installing web accessibility plug-ins, you make your website more accessible to PWDs. The plug-ins are often affordable, however, they’re limited in functionality. Even if you install several plug-ins, you still won’t be fully compliant.
Sadly, both methods are unreliable. Whatever accessibility adjustments you coded or otherwise made to the website could easily disappear during website updates, which then causes accessibility gaps.
The third and most reliable solution is to use a fully automated and AI-powered web accessibility solution, such as accessiBe.
accessiBe scans and analyzes your site’s structure and other elements for accessibility issues, then automatically makes adjustments to make it fully accessible.
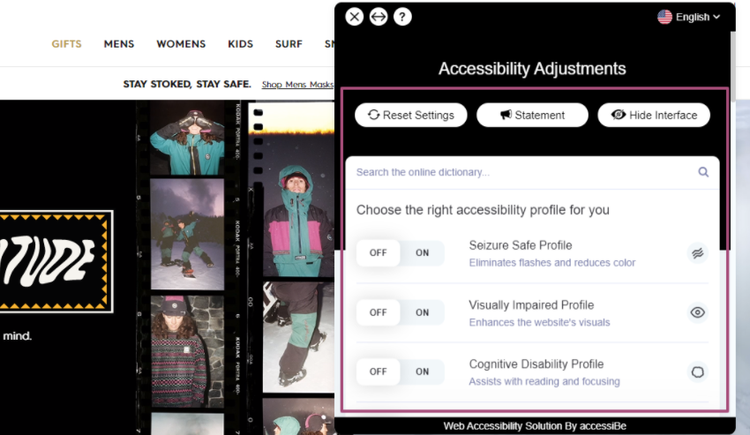
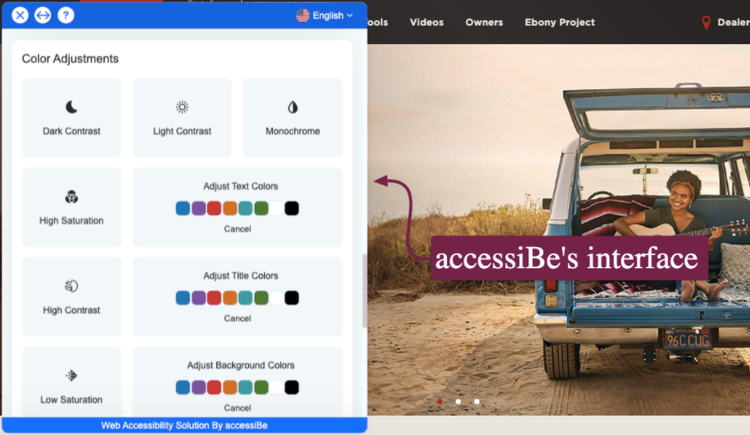
The platform provides an accessibility interface that allows users to make adjustments to your website’s design, content, and elements to accommodate their disability and limitations.

Use automated web accessibility solutions to allow quick and easy adjustments to your website for users with disabilities. Image source: Author
Since accessiBe’s AI checks and fixes your website’s accessibility issues every 24 hours, you are guaranteed compliance around the clock.
In the past, managing your website to be fully compliant with legislation took a lot of time, effort, and money. With the help of automated web accessibility solutions, you can accomplish full compliance quicker without breaking the bank.
Examples of web accessibility
Get inspiration from these excellent web accessibility examples.
1. NSW Government
The New South Wales government website is designed to make sure its content is easily accessible for a wide range of audiences, including site visitors using assistive technology.
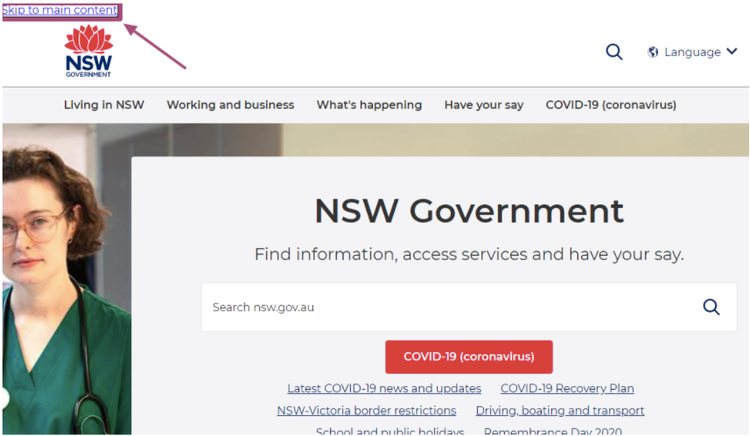
Hitting the tab key activates the Skip to Main Content option, allowing keyboard-only users to quickly navigate through the website and jump from one section or page to the next with ease.

Provide accessibility to keyboard users with a skip to main content option and site navigation using the tab key. Image source: Author
.
The website also presents information clearly, using large images and a simple layout. All functionalities, such as headers, menus, buttons, icons, and forms are accessible via the keyboard, which addresses the WCAG success criterion for keyboard navigation.
2. Taylor Guitars
The Taylor Guitars website offers an accessibility interface powered by accessiBe, providing a wide range of accessibility adjustments for many users with varying disabilities.
Users can make content, color, and orientation adjustments and even enable accessibility adjustment profiles for blind users and those with cognitive disabilities.

Make your website elements customizable so your PWD users can navigate through your site painlessly. Image source: Author
.
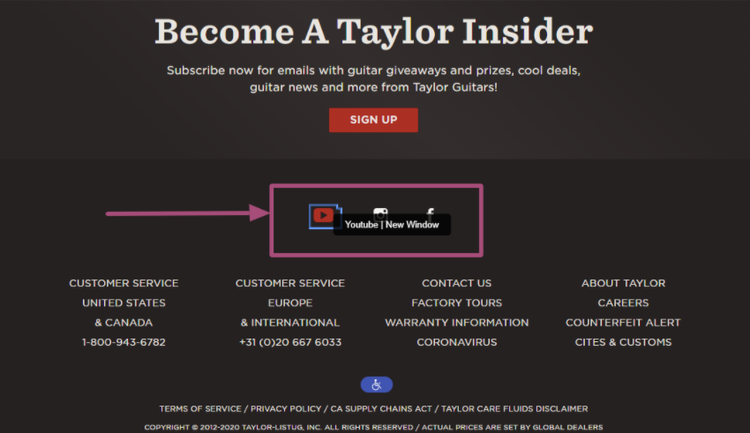
The Taylor website also uses accessible rich internet applications (ARIA) attributes to add accurate form labels and actionable icon descriptions.

Include ARIA attributes to your actionable icons to provide meaningful information to screen reader users Image source: Author
.
Source: taylorguitars.com
.
The ARIA attributes provide meaningful information for screen reader users, giving them accurate descriptions of forms, menus, and popups for seamless website navigation.
3. Neil Patel
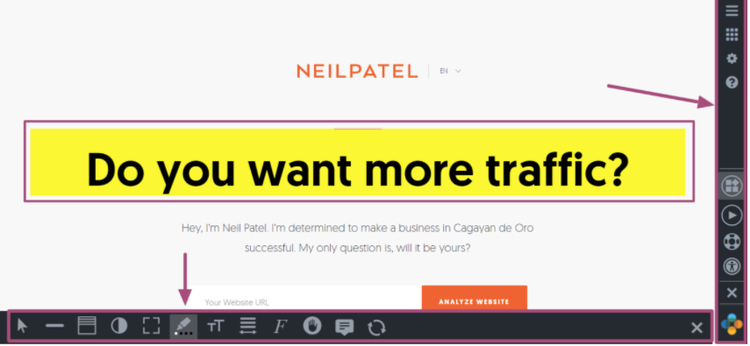
The Neil Patel website offers an interface users can enable to gain web accessibility options. This includes allowing users to skip to specific headings and pages, use visual tools to adjust the site’s contrast, text sizes, and other web elements, and highlight headings.

Make your website more accessible with accessibility options for disabled users. Image source: Author
.
The website’s design is kept simple, with minimal visual elements that would distract users, and the text font sizes, spacing, and colors are easy to see and read.
Make your website accessible today
Creating an accessible website isn’t rocket science. With automated web accessibility tools, you can have accessible and fully compliant websites a lot quicker, without spending wads of cash.
Don’t be caught unprepared. Make your website accessible now to avoid hefty ADA-related lawsuits. More than protecting your business, it’s the responsible and compassionate thing to do.
Our Small Business Expert
We're firm believers in the Golden Rule, which is why editorial opinions are ours alone and have not been previously reviewed, approved, or endorsed by included advertisers. The Ascent does not cover all offers on the market. Editorial content from The Ascent is separate from The Motley Fool editorial content and is created by a different analyst team.